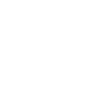
You may be able to completely view an image on a computer, but if the image is too large, it will not fully appear on a phone. Here is an example of a page with a large image on a computer:

Here is an example of the same page with an image on a phone. Notice how the image is cut off.

For images added to an EZ page's content field, resize the image to 310px wide or less and reupload or to 820px wide and apply "full-width-image" class
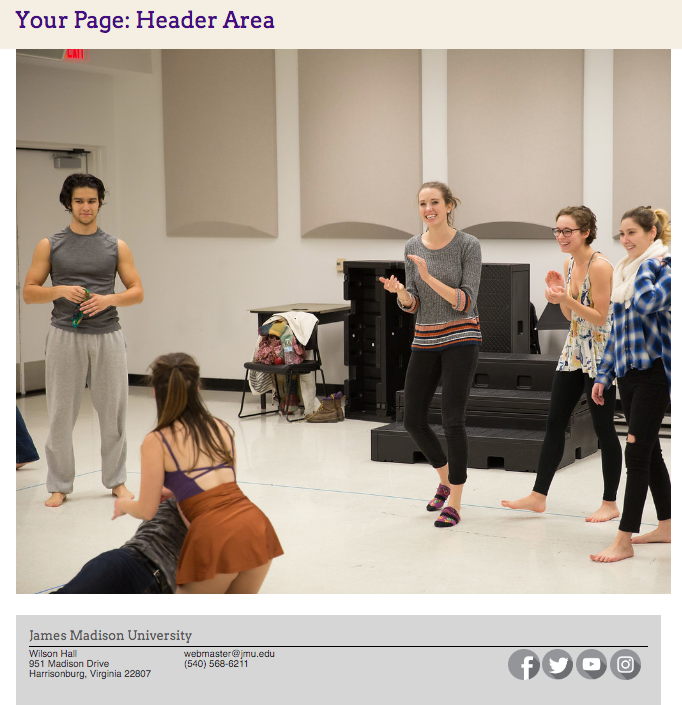
If an image is full-width but not as wide as another full-width image, like this example below, follow these steps:

- Navigate to the grid cell where the image is located
- In the content field that holds the image, click the Source Code button in the toolbar
- Delete the paragraph tags from around the image (delete <p> from the beginning and </p> from the end of the image code)
- Click "Ok", and then select "Submit" in the vertical ellipsis

Please provide a static path to the image rather than a relative one. In the WYSIWYG field of the footer, an image that is linked internally like this will break on certain pages:
<img alt="College of Visual and Performing Arts" height="111" src="../../_images/arts/cvpa-logo-words.png" width="360">
So to fix it, it needs to be linked as an external link. In the HTML, this can be fixed by replacing ../../ with https://www.jmu.edu/ on image links, like so:
<img alt="College of Visual and Performing Arts" height="111" src="https://www.jmu.edu/_images/arts/cvpa-logo-words.png" width="360">