Once you have logged into Cascade, here is how you would navigate to, and find your way around, the file structure of your website.
Step 1: Go to the "JMU" site
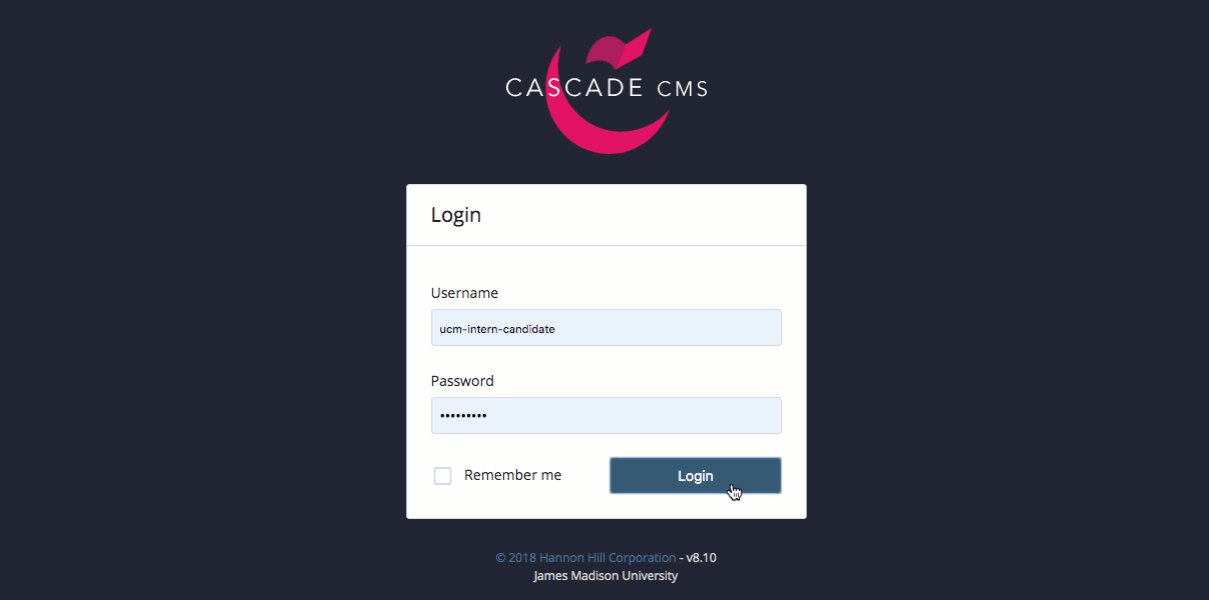
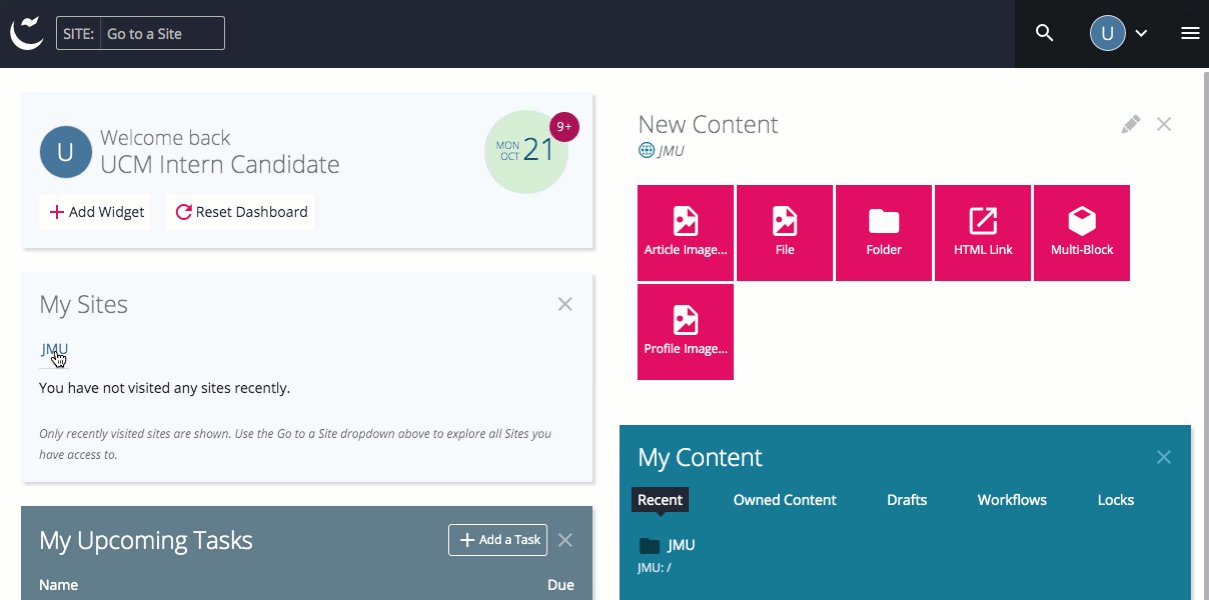
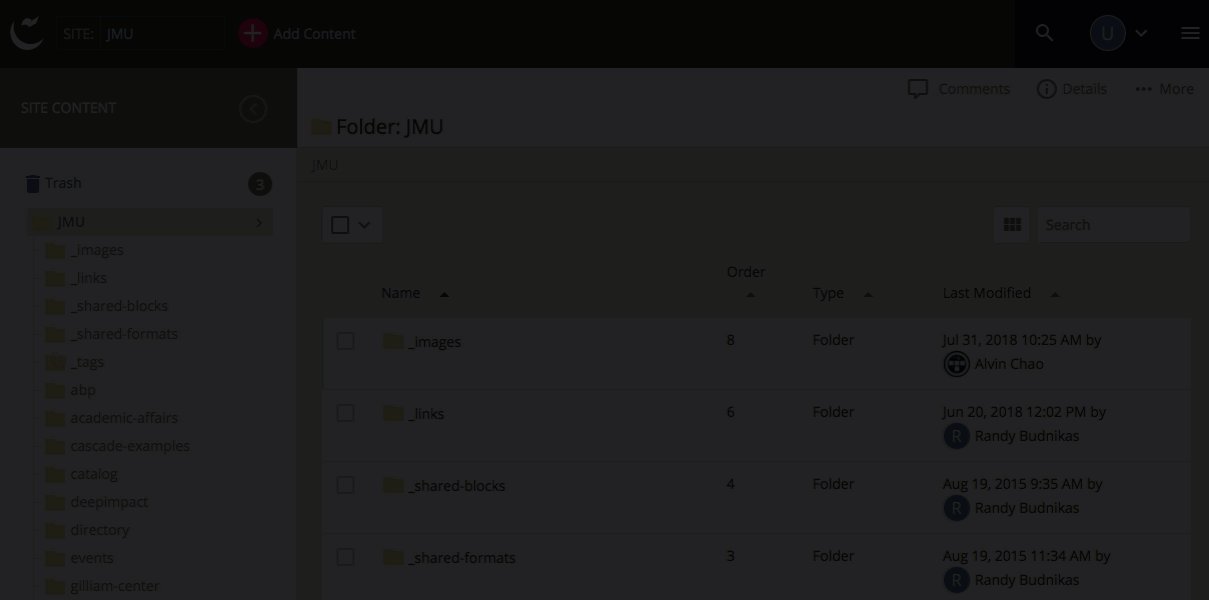
Once you are logged in, you will see the homescreen. To navigate to your website, click the "JMU" link in the "My Sites" box. It will direct you to the JMU "site", in which your website(s) reside.

Step 2: Locate your website folder
Locate your folder through the Site Content panel
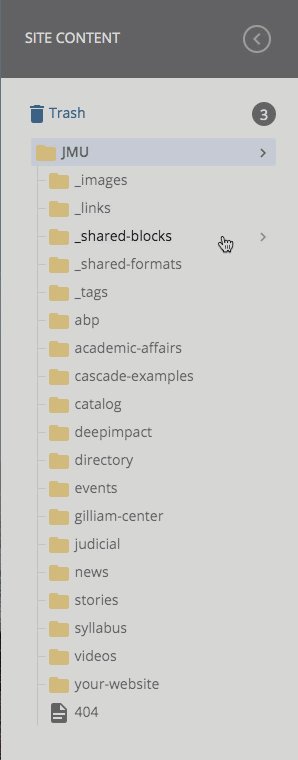
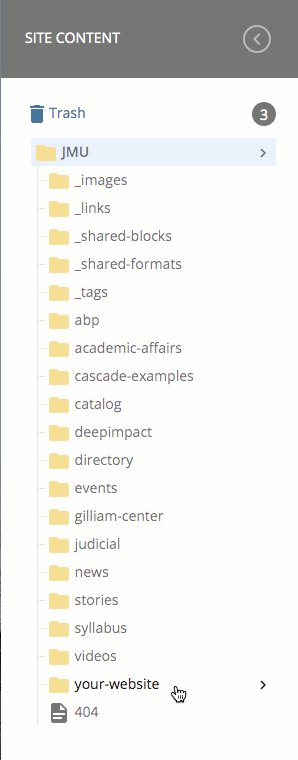
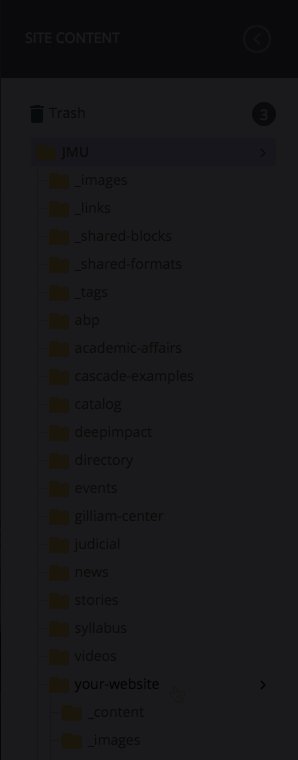
Next, you will see the "Site Content" panel on the left side of the screen. There should be several folders listed, some of which are shared folders that you may need access to, and one or more of them that will be your website folder. Website folders are listed in alphabetical order, so scroll down the Site Content panel to find your folder. In this example, the website folder is called "your-website". To open your website's folder and reveal its contents, simply click on it.
Note: Your specific website will not be named "your-website"; This is just a generic example. Instead, you folder will be named after your department, like "cob" or "commstudies."

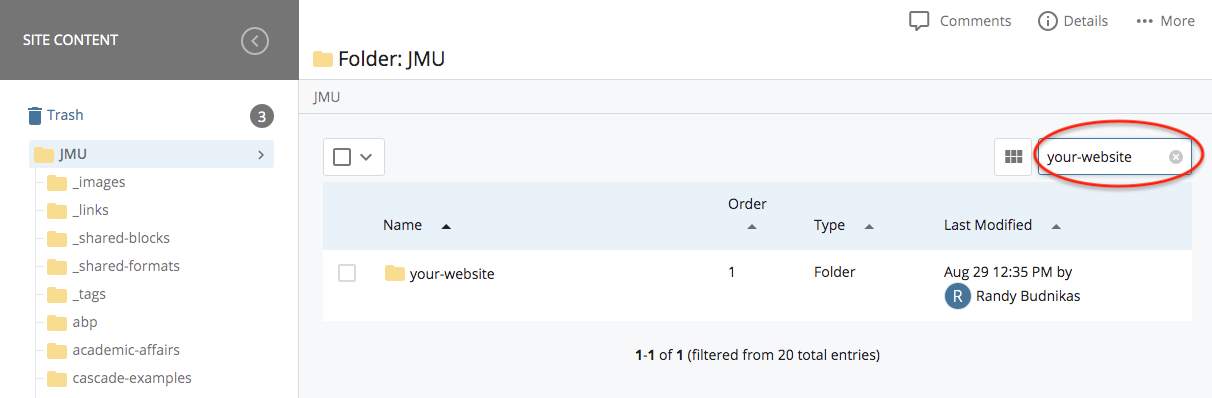
Locate your website folder with the search bar
Another way you can locate your website folder is by typing your website's name in the search bar in the main window.

Step 3: Open a folder
There are two ways you can open your website folder's content for editing. One way that you can open your website's content is by clicking on the icon and its title directly in the Site Content panel. Here are the three most common types of content you may see in your folders:
![]()
"image" and "page" are self-explanatory, but the "block," shown in the image as "index-content," is more complex and will be explained later in this documentation.
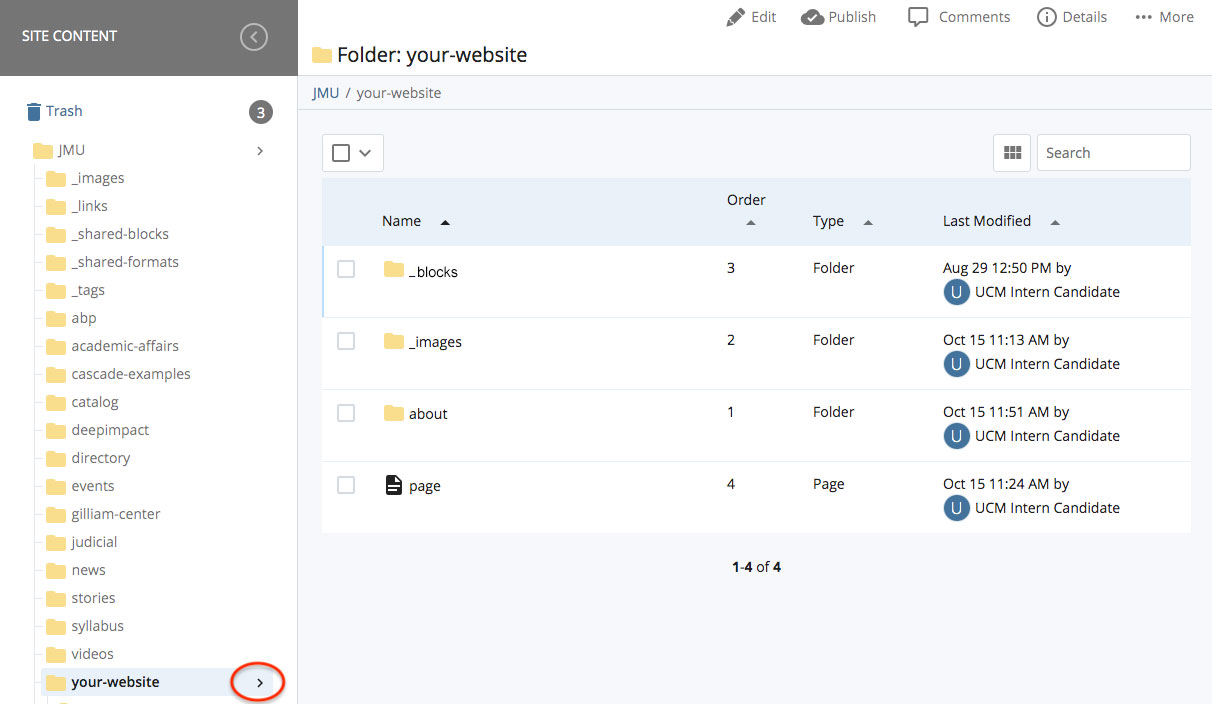
Another way you can open your website folder's contents for editing is by specifically clicking on the arrow that appears next to your website folder. When you click on the arrow, it pulls up your website folder's content in the main window. From there, you can click on subfolders or other types of content to edit.

This listing will contain other information, such as "Order", which you will use if you need to reorder assets within a folder, and "Last Modified," which may be useful when you want to see who most recently has been working in that folder.