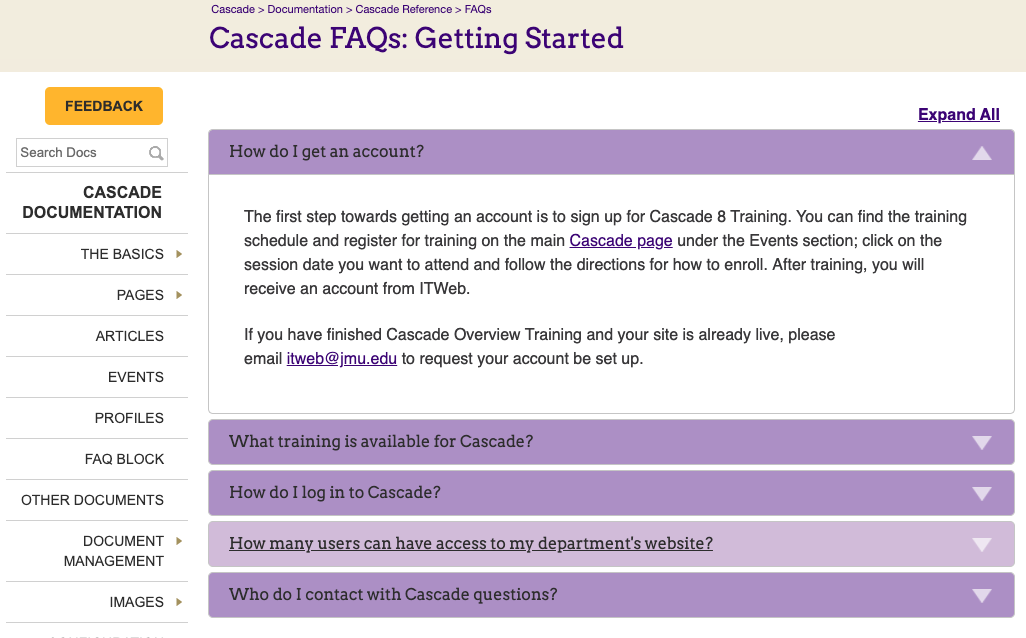
Another type of Cascade document you can create is an FAQ (Frequently Asked Questions) document. FAQ documents contain a list of questions at the top that expand when clicked on to show the answer. Here is an example of one of Cascade's FAQs:

Step 1: Create the FAQ page
- Create a Page
- An FAQ is simply a Page which has a FAQ Block wired to it
- Name the document
- Select a placement folder
- Unlike Articles, you do not need to place your FAQ document into a specific folder. Instead, place your FAQ document into any folder on your website.
Naming FAQ documents
Just like with naming other documents, you want to follow these guidelines:
- Lowercase letters only
- Alphanumeric characters: a-z, 0-9 (no symbols)
- Dashes between words (no spaces or underscores)
- Descriptive words when naming content; precise file naming will create higher searchability and quicker indexing within Cascade
Step 2: Add page options
- If the FAQ page is relatively long, select "Yes" for "Back to Top button?"
- This option will help people get back to the top of the page more easily
Step 3: Create FAQ block
- To create a FAQ block, select: Add Content > _Responsive > FAQ
- Name the FAQ block
- Choose a "_blocks" folder to place the file in
- Choose a very descriptive name for the second Title option
- (Optional): Add a subtitle
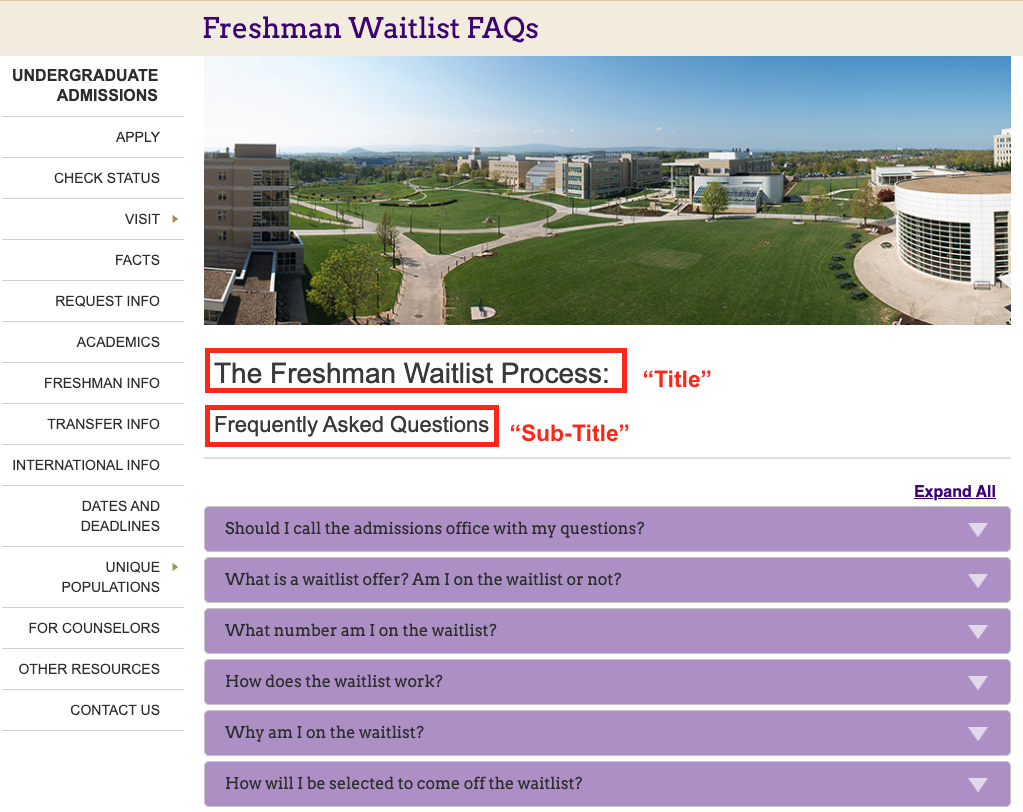
- If you have multiple FAQ documents, it could be helpful to have a descriptive title or sub-title. In this example, JMU Admissions filled in the "Title" field as "The Freshman Waitlist Process:" because they have multiple FAQ documents.

- If you have multiple FAQ documents, it could be helpful to have a descriptive title or sub-title. In this example, JMU Admissions filled in the "Title" field as "The Freshman Waitlist Process:" because they have multiple FAQ documents.
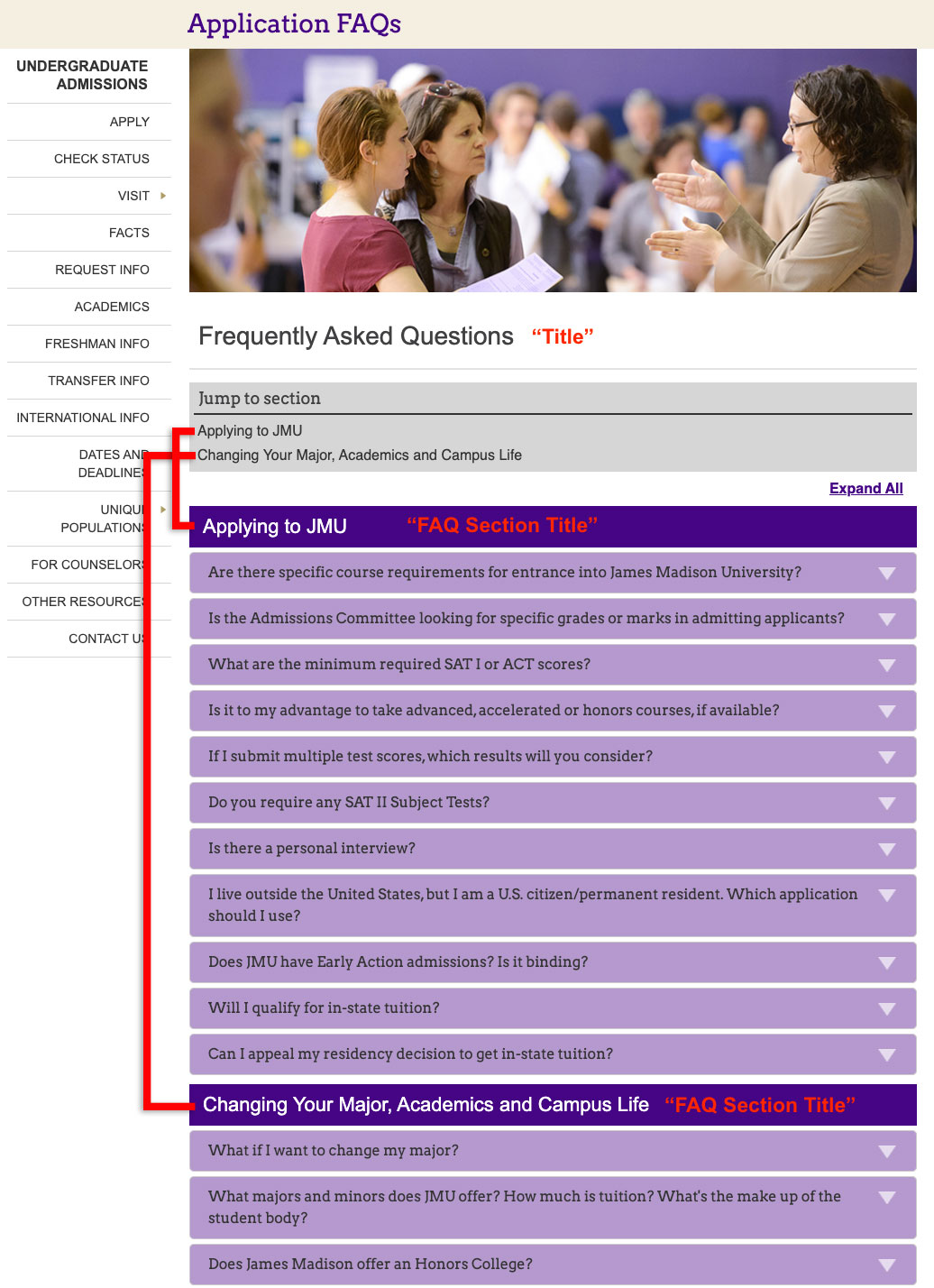
- (Optional): If there are multiple grid cells of FAQs, you can give each one a heading using the "FAQ Section Title" field.
- FAQ Section Titles are useful for organizing a long list of questions. In this example, JMU Admissions split up questions into two sections: "Applying to JMU" and "Changing Your Major, Academics, and Campus Life".
- FAQ Section Titles are used in the "Jump to section" at the top of the FAQ. The "Jump to section" automatically populates when one or more Section Titles are used and gives users quick access to the section of your FAQ they wish to read.

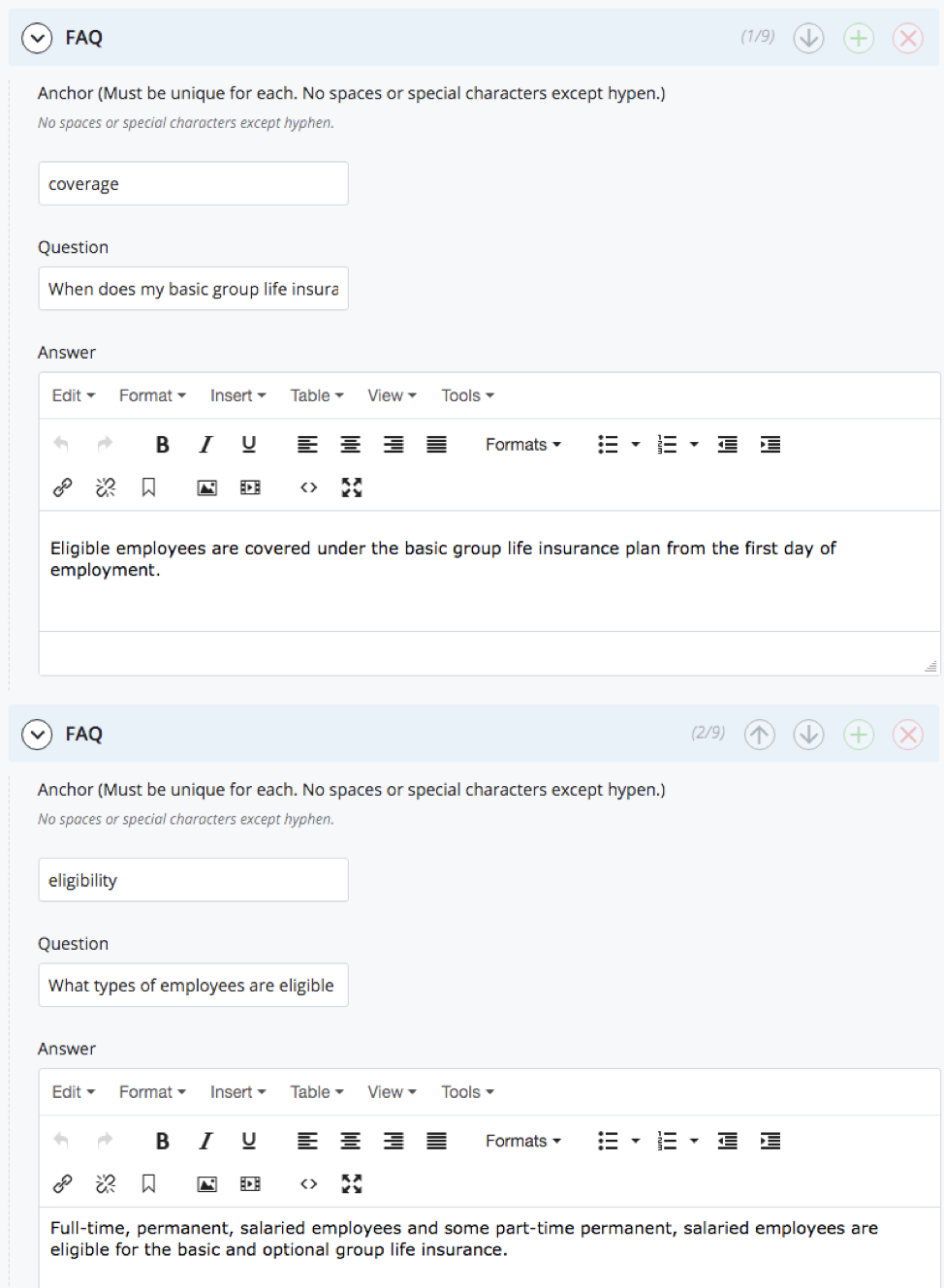
- Set up anchors so the page can skip to the specific answer further down the page. Each anchor needs to be unique or it will skip to the first one every time
- Type in the question in the question field
- Use the WYSIWYG content field to provide an answer to the question
- Add more sections using the green plus icon
IMPORTANT: It is recommended that this page contains only a FAQ block; do not include other multi-blocks (WYSIWYG, Action Link, Link List, Slideshow, Feed, etc.) on the page, or else it may cause confusion to your website visitors. The FAQ page should only have FAQ content.

Step 4: Wire FAQ block to FAQ document
- In the top toolbar of the FAQ document you created in step 1, select: Edit > Configure tab
- Scroll down to an empty Region and click "Choose Block"
- Navigate to the _blocks folder in which you placed the FAQ block and click "Choose"
- In the same Region, click "Choose Format" and select "faq"
- If you do not use the link in Step 3 to select your format, select: Browse > JMU > shared-formats >_common > faq
- In the vertical ellipsis, select "Submit"


