Headings are very important because it organizes your page's content, making your page easier to navigate. Headings also help search engines categorize content on your page, which helps with users' searchability and accessibility of your website. Headings are also essential for screen readers and other assistive technologies to help users understand and navigate your content efficiently.
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Heading hierarchy is important for content structure and accessibility for viewers using assistive technology. Headings with an equal or higher rank start a new section, and headings with a lower rank start new subsections that are part of the higher ranked section. You should always start with Heading 2 as the highest rank. Skipping heading ranks within a content section can be confusing and should be avoided where possible. For example, Heading 2 should not be followed directly by a Heading 4.
Note: Headings should never be used for visual styling alone. See alternatives to using headings below.
Example of proper hierarchy and heading styles:
Modes of Transportation <Heading 2>
Planes <Heading 3>
Trains <Heading 3>
Automobiles <Heading 3>
Personal Vehicles <Heading 4>
Cars <Heading 5>
Gas-Powered Cars <Heading 6>
Electric Cars <Heading 6>
Vans <Heading 5>
Ride-sharing <Heading 4>
Other <Heading 3>
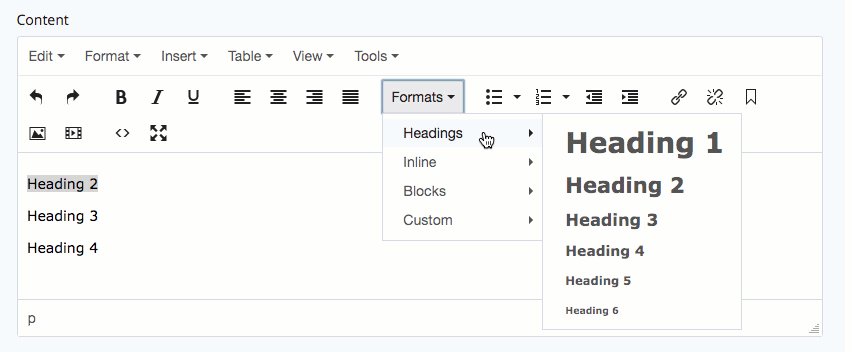
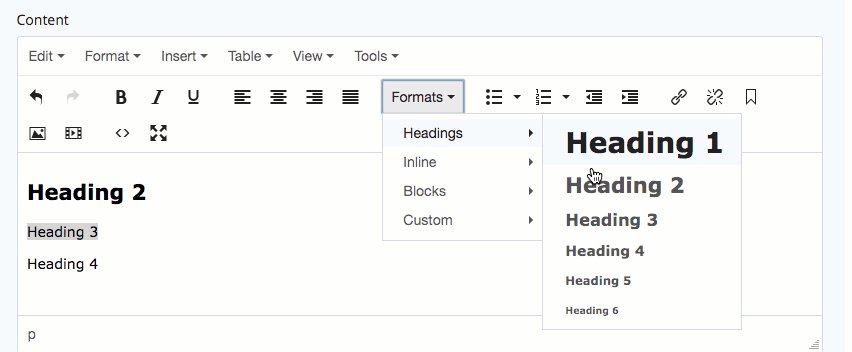
To use different Headings, navigate to the multi-block's content field or the EZ page's content area you are editing and follow these steps:
- Select the text.
- Click the Formats dropdown and hover over "Headings".
- Choose a Heading according to the guidelines above.
- Note: Heading 1 is reserved for the page title, so you should never use it in the content field.
- Remember: Headings are intended to structure page content. Headings should never be used for visual styling alone (see other ways to stylize text).

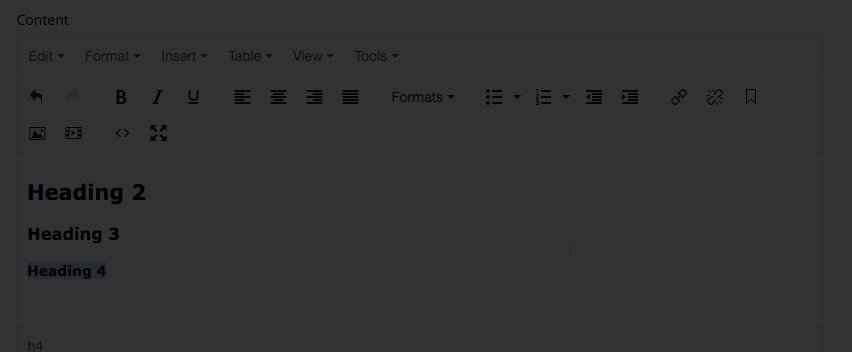
Note: You will have to publish to view Heading styles accurately.
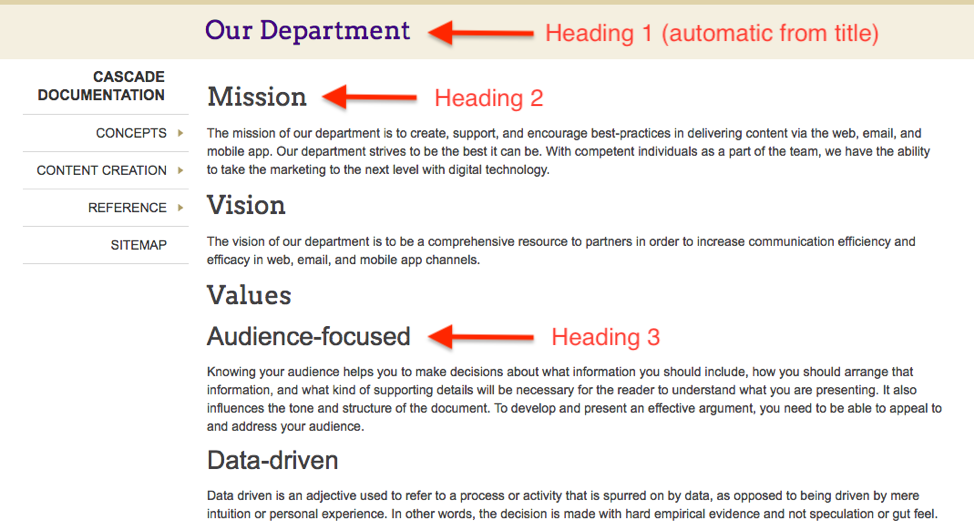
In the following example, you can see how Headings 2 and 3 appear on a page.

Screen readers and other assistive technologies use headings to make page content easy to navigate and understand.
A logical heading structure on your site benefits:
- People using assistive technology
- Blind and visually impaired people using a screen reader
- People with cognitive impairments
- Deaf and hearing-impaired users, who are more likely to rely on visual cues and headings.
- Users with dyslexia as headings help break up long passages of text.
Video Example: Screen Reader Using Headings
Sometimes we want to stylize text to make it stand out visually on a page without impacting information hierarchy. Here are some ways to format your text without using Headings:
Bold or italicize your text
When you want to highlight a word or small section of text, you can use the Bold or Italics buttons in the WYSIWYG editing toolbar.
![]()
Example: The University will be closed on Monday, January 16 for the Martin Luther King, Jr. Holiday.
Note: Do NOT underline text. Underlined text is commonly understood in digital communications to be links. Do not underline text that is not a hyperlink to avoid confusion.
Use Pull-Quotes
|
"This is an example of a pull-quote. It is a very interesting quote that I want to highlight!" - JMU Digital Marketing |
Pull-quotes can be added to WYSIWYG sections in multiblocks and articles to draw attention to a quote.
Use a Custom Format
There are several custom formats available for you to apply to text in the Formats drop-down menu. To apply a format, follow these steps:
- Select the text.
- Click the Formats dropdown and hover over "Custom".
- Select the desired custom format you wish to apply. Formats are listed in alphabetical order.
These formats are great alternatives to using Headings:
- "fancytext" or "fancytextpurple": These formats will make your text be in the Arvo font.
- Example of "fancytext"
- Example of "fancytextpurple"
- "purple": This format makes your text be JMU purple.
- "warning": When you want to make an important announcement or warning, use this format to make your text red.
- This is an example of text using the warning format.


