When writing for an email, you should consider many factors such as audience, concision, clarity, and usability. Follow these tips below for when you begin writing your email content.
Follow University Brand Guidelines
Guidelines for writing text are in the Editorial Style Guide.
Decide what type of email you are sending
Announcements or Invitations:
Be clear and concise to make your messaging accessible, have one call-to-action (CTA) and make it easily actionable with a button or link. Keep the email brief and targeted, using the fewest words possible. Most readers will only spend a few seconds looking at your email, so make sure it’s easy to scan.
Good example: "Last chance for Early Bird registration!" Has minimal text and one clear call-to-action.

Newsletters:
For longer stories/news items, write an interesting summary for each news item in the email and then provide a link to “read more” online rather than providing lots of text in the email.
Good Example: "Coming to you live...from the Quad" This email is enticing with a video as the lead image and the content is easy to scan quickly. Highlighted stories have a brief introduction with one link for each. Minimal text with appropriate links is effective.

Determine who this email should be from
Often, the sender name affects open rate more than the subject line does. If the sender is familiar and trusted, it boosts the likelihood that your recipient will open the email. As a general rule, emails should come from a department/school/division, NOT an individual. Use a from email address that is associated with your area, is a @jmu.edu address, and make sure that it is a monitored email box.
Write compelling subject lines and preheaders
Subject Lines:
Subject lines give information about what your email is about. They help the recipient determine if your email content will be interesting and relevant to them. Make sure your subject line is concise - don’t use more than 50 characters, so it doesn’t get cut off in the inbox. Check out these subject line tips.
Preheaders:
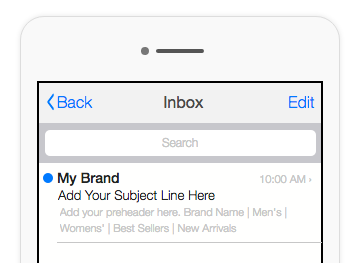
A preheader is the line of text that shows after the subject line in the inbox on many email clients and mobile devices (see the screenshot below). A good preheader should tease the email content and build off of the subject line. You can test your subject line with the subject line preview tool

Create valuable links
Links create a pathway to a worthwhile and logical location. If additional information exists on a website, create a link to it instead of re-creating content within your email. Follow these guidelines:
- Links should be short and concise with a clear destination.
- Use around 3 words to execute your link.
- Links should always be descriptive of the link destination, rather than using "click here."
- Avoid putting links in the middle of the sentence because it's easier to click them at the end of a sentence and use a button when possible.
Check spelling
It seems obvious, but giving content a last glance for spelling errors is often overlooked. Be sure to proofread content before publishing it for the world to read.
After planning and writing your email, you're ready to begin creating your email in iModules.


