Communicating using Color and Text
Information should not be exclusively conveyed using color. Colors can be used to organize information; however other, non-color dependent ways should also be used. This can be done by labeling graphs and charts with the data information represented by color, using textures within graphs and charts so they are distinguishable from each other and/or having a key for your graphs and charts.
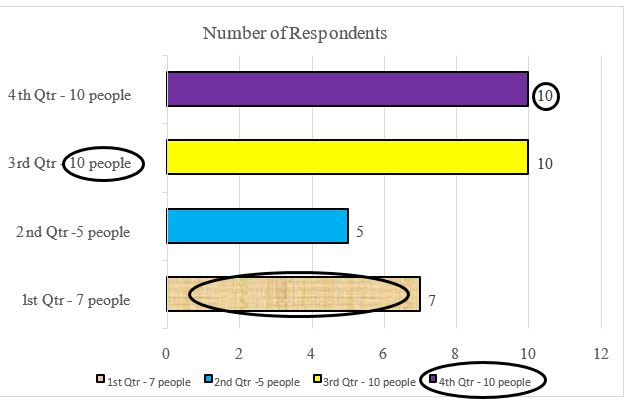
Example 1:
<span ">
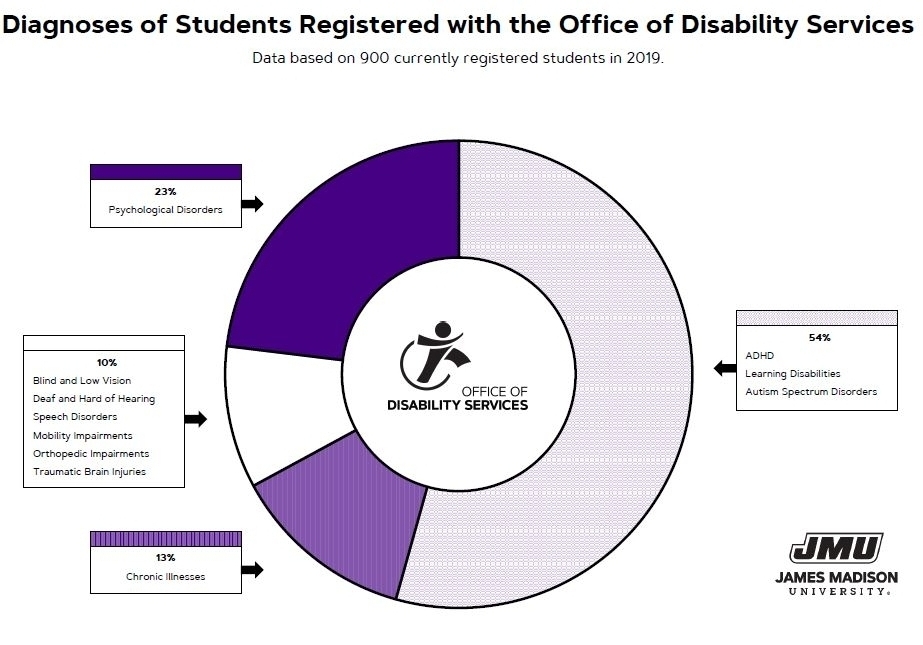
Example 2:
For ANY content where color differences are used to convey information, ensure that the same information is available through text or characters on the same page.

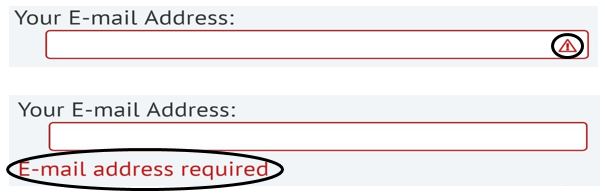
Example 3:
When using and creating required fillable fields, include either a warning symbol or verbiage indicating that the field is required instead of relying on color alone to indicate a required field.